
- Qu'est-ce qu'un Bitmap ? :
-
Sous Windows, Un fichier Bitmap est doté de l'extension *.Bmp.
Un fichier Bitmap est aussi connu sous le nom "DIB"(Device-Independent Bitmaps),
car il été créé pour assurer une compatibilité d'affichage entre plusieurs applications capables de l'éditer. Comparativement à ses cousins comme le *.Gif ou le *.Jpeg, le Bitmap est un format assez facile à comprendre et gérer.
Chaque fichier Bitmap possède un en-tête d'informations du fichier lui-même, plus un second en-tête d'informations sur l'image contenu dans le Bitmap,
il possède aussi une table de couleurs (Aussi connu sous le nom de Palette) si nécessaire et pour fini, un tableau contenant des Pixels, dont la couleur est donnée soit sous format RGB ou par Index dans la table de couleur.
RGB est un model qui à été créé dans le but de décrire une couleur produit par l'émision de lumière dont celle-ci est représentée par un nombre situé dans cet intervalle [0 à 255].
Par exemple vous désirez produire la couleur Rouge alors vous ferez comme suit : RGB(255, 0, 0).
Si vous désirez produire la couleur Jaune alors vous aurez qu'a mélanger la couleur Rouge et Vert donc :RGB(255, 255, 0).
Un Bitmap possèdant sa propre table de couleurs et par conséquent il alors capable de fournir sa propre descriptions des valeurs (Rouge, Vert, Bleu) dont il a besion pour afficher chacune des Couleur à l'intérieur de son tableau de Pixel.
Si l'on s'adonne à effectuer la lecture d'un fichier Bitmap, il est fort utile de connaître l'ordre et la manière dont il doit être lu pour y récupérer ses informations dans le bon ordre et dans les bonnes structures.
Voici (En Ordre) ce que l'on retrouve dans un fichier Bitmamp lors de sa lecture :
| BITMAPFILEHEADER |
Cette structure contient des informations à propos du type de Bitmap, la grosseur du fichier et une adresse de déplacement dans le fichier qui précise où se trouve le début des Pixels formant l'image. |
| BITMAPINFOHEADER |
Dimension et format de couleur du Bitmap. Cette structure est membre de la structure BITMAPINFO. La structure BITMAPINFO contient la structure BITMAPINFOHEADER plus la table de couleur du Bitmap. |
| RGBQUAD |
Cette structure est utilisée pour stocker chacune des couleurs rencontrées dans la table de couleur. Celle-ci possède quatre membres de type octet :(rgbRed, rgbGreen, rgbBlue) plus un qui est réservé.
Donc pour stocker la table de couleur il faudra réserver de la mémoire et stocker chacune de ses couleurs sous ce format. |
| Data |
Zone où se situe toutes les valeurs RGB ou Index qui représente la couleur d'un Pixel et ce qui forme l'image une fois rassemblés.
Chacune de ces valeurs sont stockées sous plusieurs lignes (Scan Lines) de droite vers la gauche et du bas vers le haut.
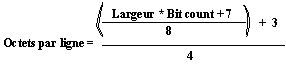
Le nombre d'octets récupérés par ligne dépend du format, de la largeur et hauteur du Bitmap. Voici une équation très utile pour trouver le nombre d'octet(Arrondi à 4) par ligne d'un bitmap :

Et maintenant si vous désirez savoir comment il y a d'octets total dans le bitmap vous ferez comme suit :
DimPixelBitmap = Hauteur * Octet par ligne
Comme 4 * 8 octets = 32 Bits alors on peut maintenant traîter une ligne horizontal de pixel d'un bitmap 1Bpp à 32Bpp sans avoir peur de dépasser. Car si on dépasse alors on ne se retrouve pas en dehors du bitmap mais plutôt sur la ligne suivante...
|
|
Bits par Pixel :-
Le nombre de Bits par Pixel (Bpp) spécifie combien de bits sont nécessaires pour la description d'une couleur.
Comme un bit possède 2 valeurs possible [0 ou 1] et qu'un octet possède 8 bits alors le nombre de valeurs différentes pour un octet est donné par cette formule : 2 à la puissance Nombre d'octets.
Maintenant si nous désirons savoir combien de couleurs possibles peut avoir un Bitmap qui possède 8bpp alors on le calculera de la manière suivante : 28 = 256 Couleurs.
Il faut tout de même faire attention car la couleur des pixels d'un bitmap ayant plus de 16bpp est donnée sous format RGB. Tandis que la couleur des pixels d'un bitmap ayant moins de 16bpp est précisée par un index qui représente une couleur dans la palette du Bitmap.
Alors en gros un bitmap ayant plus de 8bits/Pixel n'a pas vraiment besion d'une table de couleur car déjà à 16bits/Pixel on peut fabriquer 65536 couleurs.
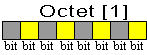
| 1 Bit / Pixel |
La table de couleurs possède uniquement 2 couleurs. Un octet représente 8 pixels.

Dans cet exemple, chaque couleur représente 1 pixel dont la couleur est spécifiée selon la palette du Bitmap et l'index contenu dans le bit lui-même. |
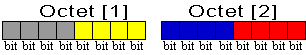
| 4 Bit / Pixel |
La table de couleurs est identique à celle de la Palette standard VGA, 16 couleurs. Un octet représente 2 pixels.

Dans cet exemple, chaque couleur représente 1 pixel dont la couleur est spécifiée selon la palette du Bitmap et l'index contenu dans les quatre bits consécutif. |
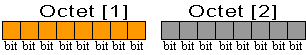
| 8 Bit / Pixel |
La Table de couleurs possède un mélange de 256 couleurs. Sur ces 256 couleurs, il y en a 20 qui sont prédéfinie selon la palette par défaut de votre systeme. Un octet représente 1 pixel.

Dans cet exemple, chaque couleur représente 1 pixel dont la couleur est spécifiée selon la palette du Bitmap et l'index contenu dans les huit bits consécutif. |
| 16, 24, 32 Bit / Pixel |
Aucune table de couleur n'est nécessaire.
Mais il faut faire attention pour les bitmap 16 bpp, certain sont compressé BI_BITFIELD et ce qui qui à pour effet de demander une zone de 12 octets supplémentaire dans la palette. Ce 12 octets servira ensuite de masque pour récupérer les couleurs d'un pixel. Sous Windows9x il y a deux possibilité pour l'encodage des couleurs d'un bitmap 16bpp compressé BI_BITFIELD : RVB(5bits, 6bits, 5bits) ou RVB(5bits, 5bits, 5bits)..
Pour un Bitmap 16bpp et sans compression, la couleur d'un pixel est gérée de cette manière RVB(5bits, 6bits, 5bits).
Tandis que pour un bitmap 24bpp il dispose de RVB(8bits, 8bits, 8bits). Soit dis en passant, les bitmaps 24 bits/Pixel sont les plus facile à gérer.
Pour un bitmap 32bpp la couleur est gérée de la même manière qu'un 24bpp mais sauf qu'il faut 4octets pour représenté la couleur d'un pixel et dont 1 qui ne sert à rien. Il est intéresant de savoir qu'effectuer des traitement à coups de 32bits est beaucoup plus rapide question temps machine car les processeurs sont optimisé pour s'occuper de bloc de 32bits. |
Soyez prudent car un Bitmap stocké dans un fichier n'a pas la même forme que sur un contexte graphique. Quand nous travaillons avec une couleurs alors nous nous servons de RGB mais si nous la récupérons directement du fichier où est stocké le Bitmap alors elle sera sous cette forme BGR pour Bleu-Vert-Rouge. Vous voulez sûrement savoir pourquoi ? C'est qu'un bitmap est plus que souvent stocker à l'enver dans un fichier et de plus ses couleurs rouge et vert sont inversées. Donc :
À l'écran  Dans un fichier Dans un fichier 
Quand il sera temps de dessiner notre Bitmap doté d'une palette, il ne faut pas s'attendre à ce que Windows use de la moindre effort pour qu'il ajoute les couleurs de la palette du bitmap à sa palette système. Donc au moment où ce bitmap, doté d'une palette ( <= 8 Bits),
sera prêt à être dessiné, il faudra donc penser à ajouter les couleurs de sa palette à celle de la palette système de Windows. Si l'on n'ajoute pas les couleurs de la palette du Bitmap à celle de la palette du Système alors les couleurs résultantes ne seront pas ce qu'elles devraient être.
Il existe 2 principales catégories de palettes, celle qui est matériel (Hardware) et une autre qui se nomme, Palette Logiques. Les palettes logiques sont une ou des palettes gérées par une application quelconque et dont l'application se charge d'ajouter les couleurs de sa ou ses palettes à celle de la palette système de Windows.
Important, Windows se sert des 10 premières et 10 dernières entrées de couleur dans sa palette, ce qui nous laisse donc 236 couleurs d'ajout. Voici l'explication graphique de la palette système de Windows :
| Couleur Système [0] |
| Couleur Système [1] |
| Couleur Système [2] |
| Couleur Système [3] |
| Couleur Système [4] |
| Couleur Système [5] |
| Couleur Système [6] |
| Couleur Système [8] |
| Couleur Système [9] |
| Couleur Système [10] |
| Couleur 11 |
| Couleur 12 |
| Couleur 13 |
| … |
| Couleur 245 |
| Couleur Système [246] |
| Couleur Système [247] |
| Couleur Système [248] |
| Couleur Système [249] |
| Couleur Système [250] |
| Couleur Système [251] |
| Couleur Système [252] |
| Couleur Système [253] |
| Couleur Système [254] |
| Couleur Système [255] |
Comme vous l'avez remarqué, les couleurs démarrent de 0 à 255 ce qui donne un totale de 256 couleurs en comptant le 0, n'oubliez pas.
À l'avenir nous saurons que notre application peut ajouter 236 entrées de couleurs à la palette système de Windows.
Si l'on désire utiliser une palette pour notre application ou sur un "DC" où l'on pourra dessiner des bitmaps, nous devrons suivre ces étapes en ordre que voici :
- Créer une palette Logique, donc alouer de l'espace en mémoire pour ensuite y stocker chaque entrées de la palette.
- Sélectionner la palette dans notre DC. D'habituellement on utilise la commande SelectObject pour ce genre de traitement mais pour une palette nous utiliserons la fonction SelectPalette.
- Réaliser la palette avec la fonction RealizePalette.
- Faire effectuer une mise à jour de la palette système.
- Déselectionner la palette attaché au DC, bref le contraire de l'étape 2.
- Supprimer l'objet qui représente la palette dès que celle-ci n'est plus utile.
Deux messages relatives aux palettes seront envoyés à votre application.
Dès que votre fenêtre sera au dessus des autres ou plutôt dès qu'elle obtiendra le focus, Windows lui envoira ces deux message : WM_QUERYNEWPALETTTE et WM_PALETTECHANGED.
Vous devrez intercepter ces deux messages et dès reçus il sera temps de réaliser la palette à l'aide de la fonction : (RealizePalette).
Comme la palette système sera modifiée alors les autres applications seront responsablent à la réception de ces deux messages de mettre leurs palettes à jour.
Bref voilà ce qui a de plus important à retenir à propos des palettes et du nombre de bits par pixel dans un bitmap.
|
DC - (Contexte Graphique/Dispositif d'affichage) :-
Un contexte graphique est utiliser pour défénir un Objet graphique possèdant des attributs graphique. Concrêtement on pourrait le défénir comme étant une plance à dessin car on dessine sur sa surface, "Surface" qui est abstraitement représentée par une adresse en mémoire.
Un contexte graphique est aussi un Handle graphique. La plupart des composants fenêtrés en possèdent un, comme par exemple pour accéder au contexte graphique de notre fenêtre sous Delphi on procèderait de la manière suivante : Form1.Canvas.Handle.
Même un Bitmap possède un DC (MonBitMap.Canvas.Handle), de même qu'une police d'écriture(TFont), un icône(TIcon), un pinceau(TBrush), un crayon(TPen)...
Il est aussi possible de récupérer le DC d'une fenêtre externe à votre application, il sufit que de récupérer son Handle de fenêtre(Hwnd).
Un Handle de fenêtre est une sorte d'adresse permettant à Windows d'accéder à votre fenêtre parmis tant d'autres.
Supposons que je veule récupérer le Handle de ma fenêtre sous Delphi voici la manière : Form1.Handle.
Si vous désirez savoir comment on récupère ces Handle Fenêtre je vous propose un tutoriel déjà existant Cache Fenêtre.
Alors vous comprendrez qu'un contexte graphique(DC) possède aussi sa propre palette, sa dimension... un peu comme un Bitmap.
Si l'on décide de dessiner un BitMap sur un contexte graphique ayant que 256 couleurs (8 bits), votre Bitamp n'aura pas plus de 256 couleurs à moins que l'on mettre à jour sa palette et si encore là c'est possible. Je dis si c'est possible car les DC n'ont pas tous les mêmes attributs graphique.
Pour récupérer les capacités d'un DC je vous propose d'aller fouiller un peu sur la commande GetDeviceCaps (Get device capabilities).
Voici une petite explication graphique expliquant la différence entre le Handle fenêtre et le DC. Petit Programme...
J'espère que vous aurez bien pigé jusqu'ici car nous travailleront beaucoup avec les Contextes Graphique.
|